Minibag is an online platform that offers the most versatile and non-traditional way to give a small amount of loan to people who are underserved by the bank and traditional lenders.

Nearly 3/4 of the country's economically accelerating population is unable to participate in the formal financial sector. Only 29% of the adult population is covered by a credit bureau. The lack of reliable data on underbanked populations unfairly excludes millions of deserving people from the financial system. Minibag wants to build a financial system that works for those who are underserved by the bank and traditional lenders. Minibag is a platform that offers the most versatile and non-traditional way to give a mini loan (tk500 to tk5000) to people who are underserved by the bank and traditional lenders. Loans can be taken according to some pre-set criteria and have to be returned within the fixed timeframe. Once a person has taken a loan with us, his/her repayment behavior is the most important factor for future lending decisions.
High-level objectives (which we further defined based on research insights) were to:
- Create a simple and easy application to use because our target audiences are not literate and tech-savvy;
- Easy process to get basic user information to initial credit score;
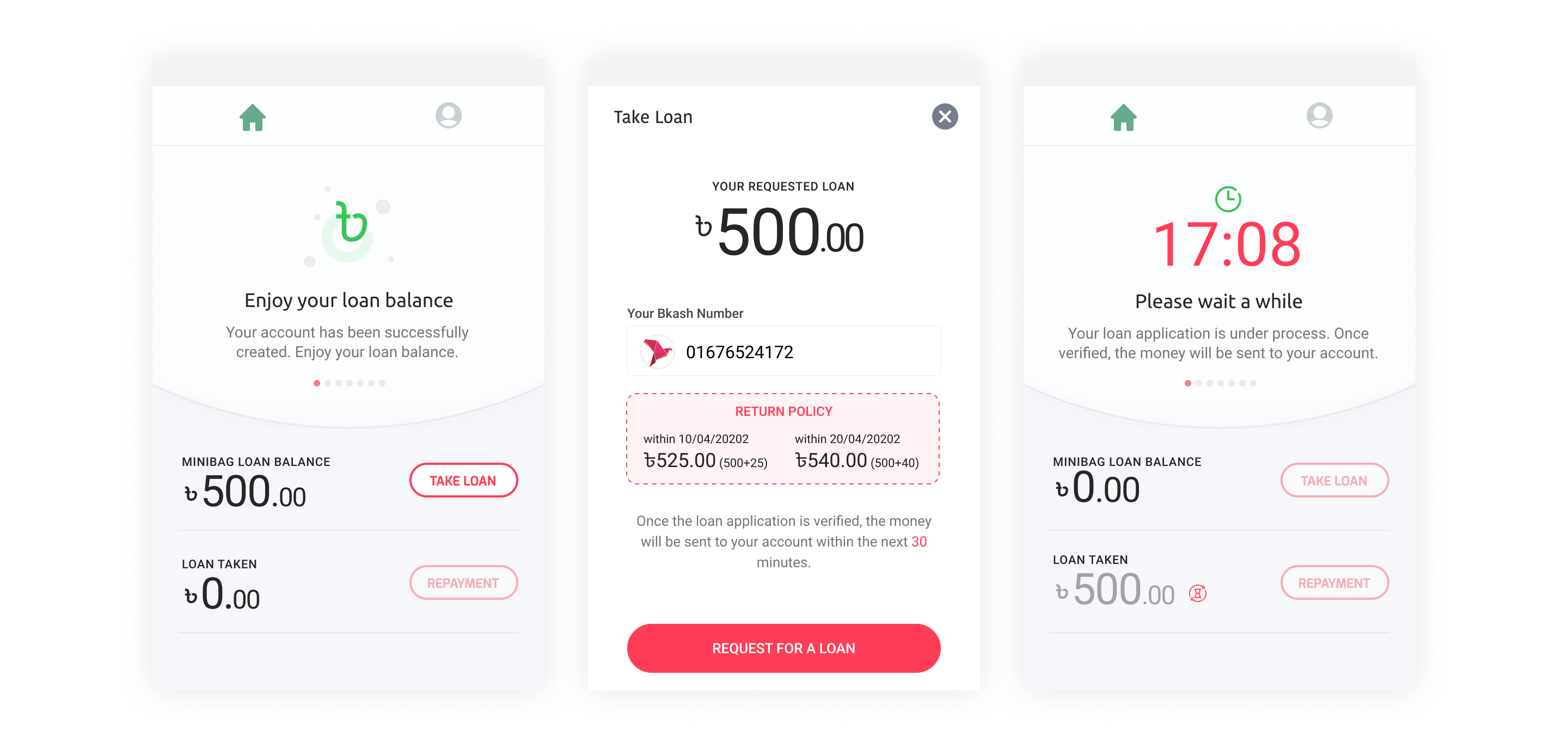
- Build a quick and intuitive process to request a loan;
- Simple loan repayment process.
The fact is, the platform sees the user differently. Service will be driven by a fundamental belief in people and will work hard to prove their potential. Service want to take risks that others won’t, to put more power in our peoples’ hands. So, we applied the following research methods:
- Research, analyze and determine user’s financial transactional behavior;
- Understanding the user’s relationship between friends, family, and social media;
- Communication habits with their surroundings;
- Analyzing user’s monthly income and expense habits;
- The scoring model of the user’s personal and professional info;
- Card sorting and tree testing, in order to improve and validate the app's information architecture;
- Competitor and comparator analysis;
- User interviews and jobs-to-be-done analysis.

Daily Life
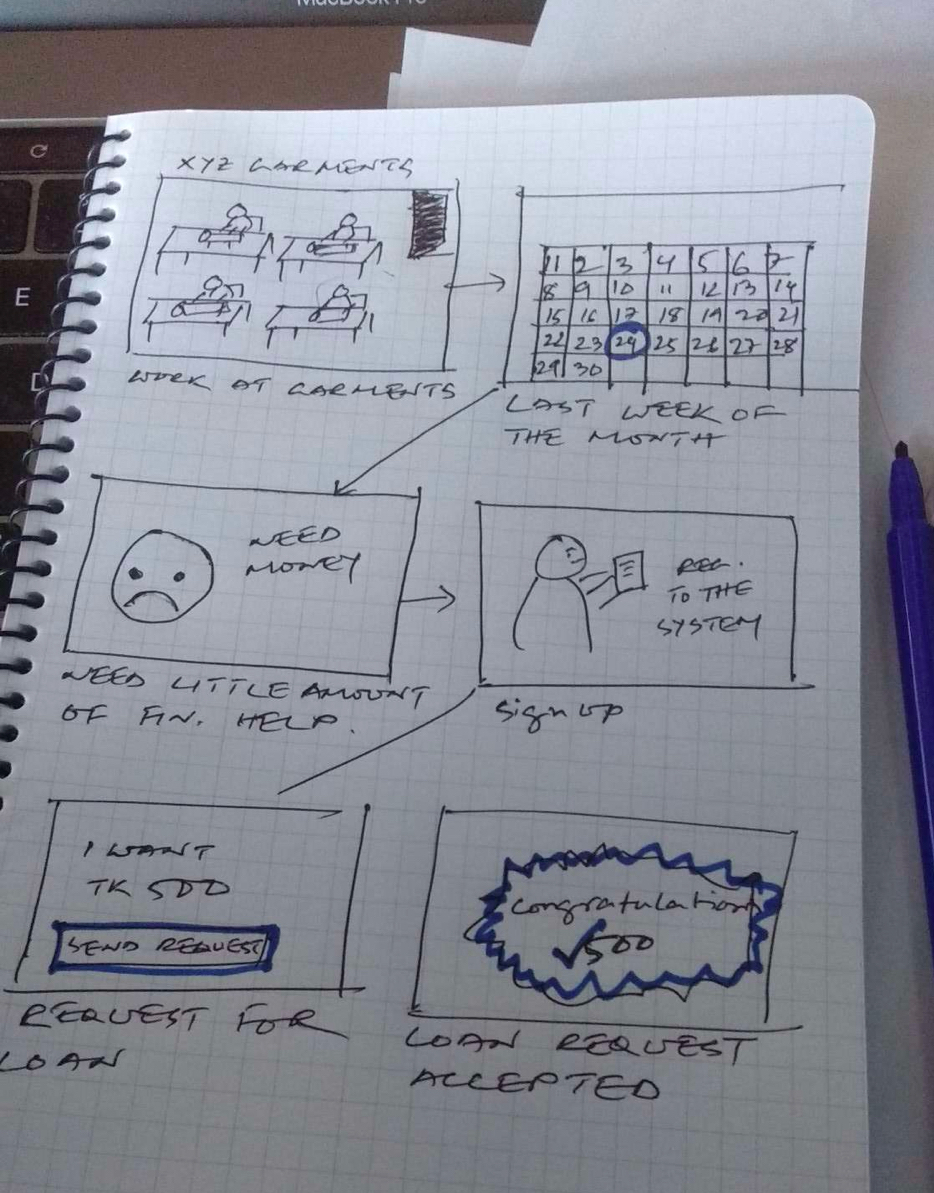
Sabina works in the RMG industry. Her day starts early in the morning and she works for long hours. Despite her hard work, she is given a small wage. With this small wage, she has to manage her family. Usually, she has to take some loans to balance her finances. Nobody ever offers her any kind of financial assistance to improve her lifestyle. She is playing an important role to advance our economic progress but has never been given any sense of honor or dignity.
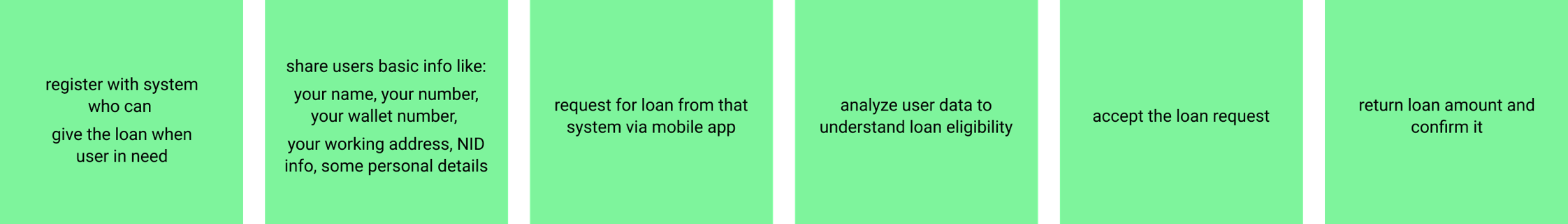
A storyboard helps to visualize the users’ actions and also the environment in which they take place. While mostly used for empathizing with the users, storyboards can also be used in the ideation phase to help illustrate some of the design choices.

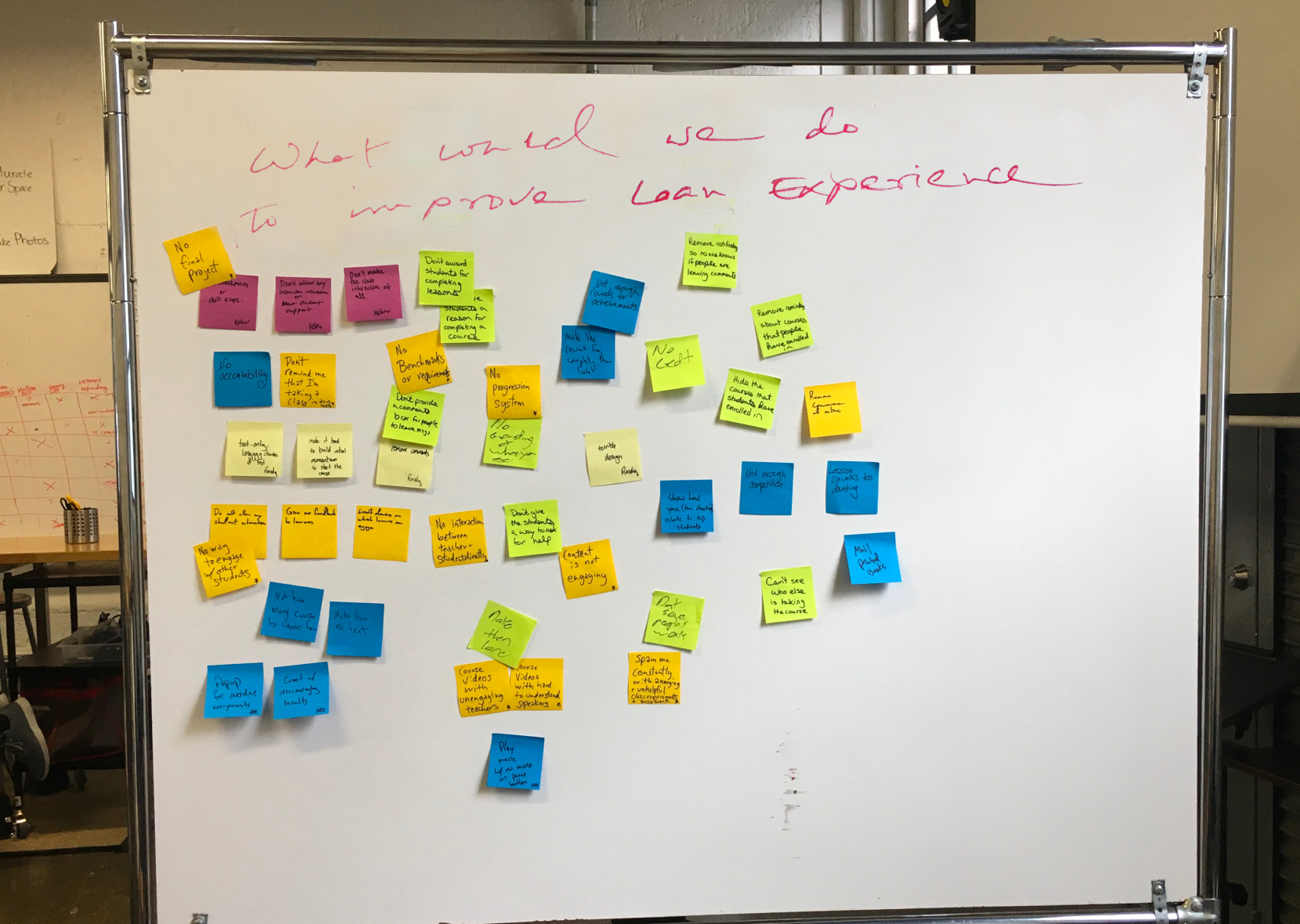
With a better understanding of our users and the main issues we needed to address, we started brainstorming for each scenario of the service to explore potential solutions. From this stage forward, my major focus was to improve the loan request and disbursement process.

Customer journey mapping focuses on the experience of a single persona in a single scenario with a single goal. I have discussed each scenario with the PM and defined the journey map to understand the goal and user’s pain point.
Also, we discussed together to find the answers to the following questions:- Where are the areas of greatest confusion/frustration?
- Where is the journey falling short of expectations?
- Are there any new unmet needs that have come up for the user type?
- Are there areas in the process being needlessly complicated or duplicated?

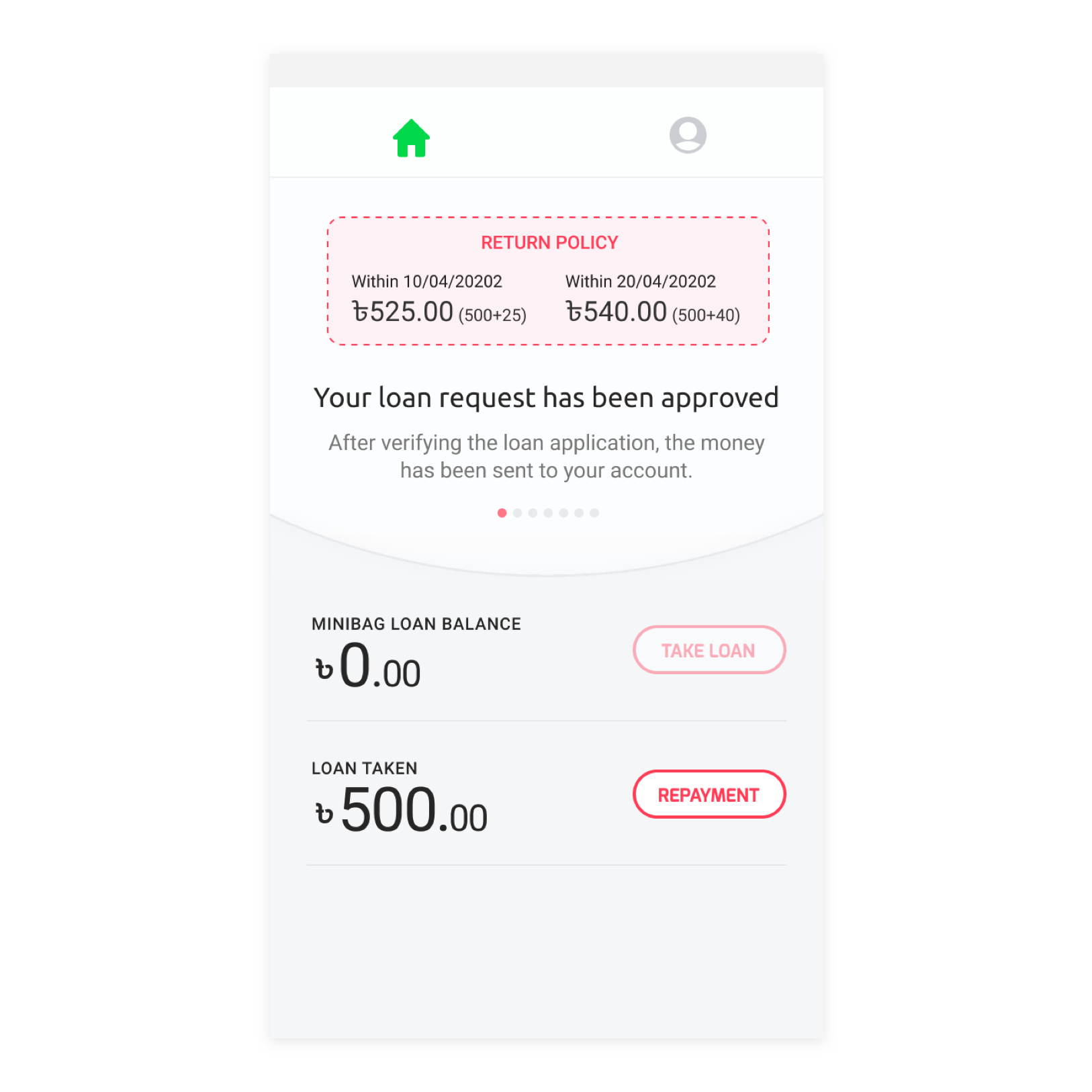
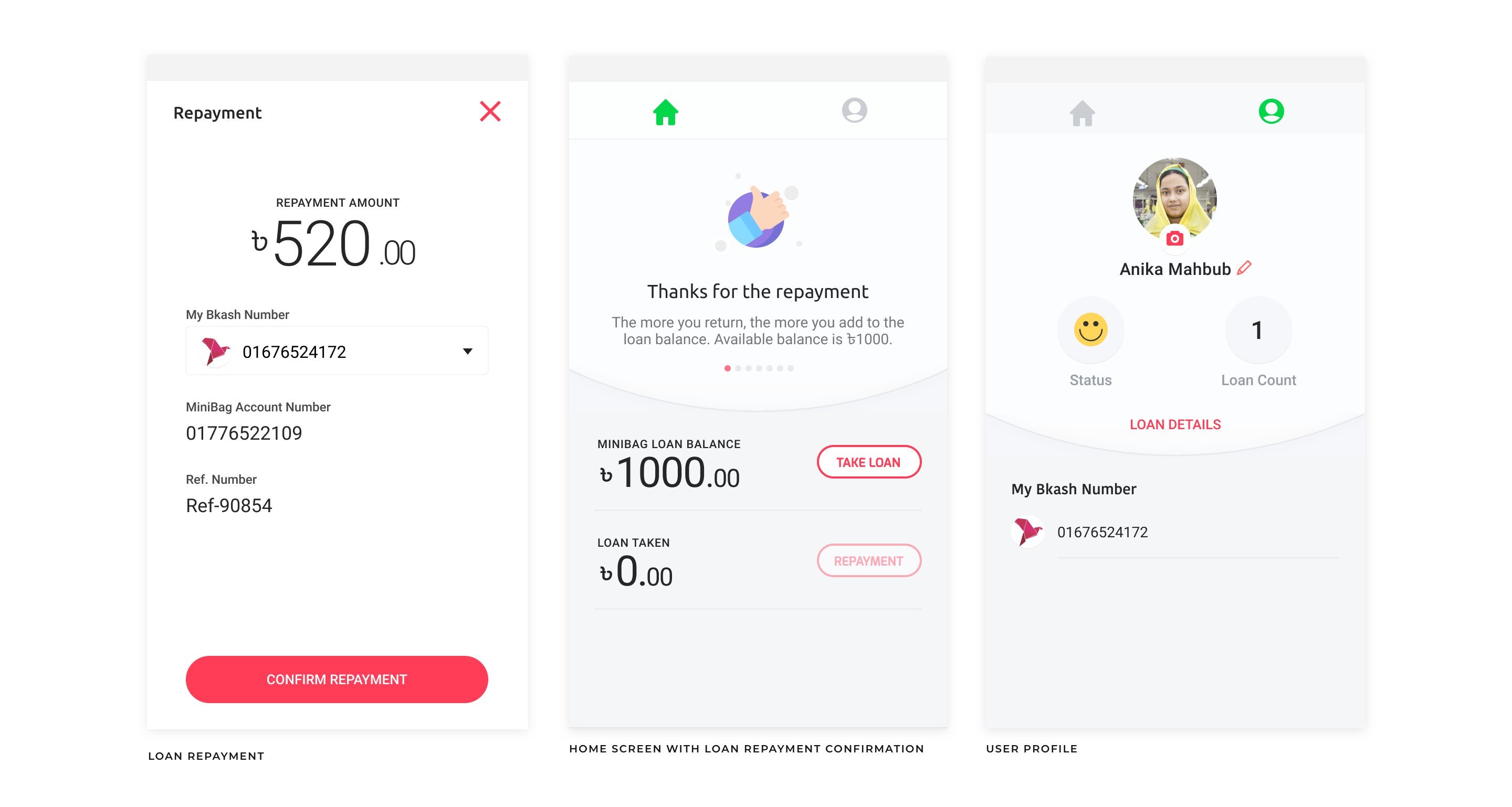
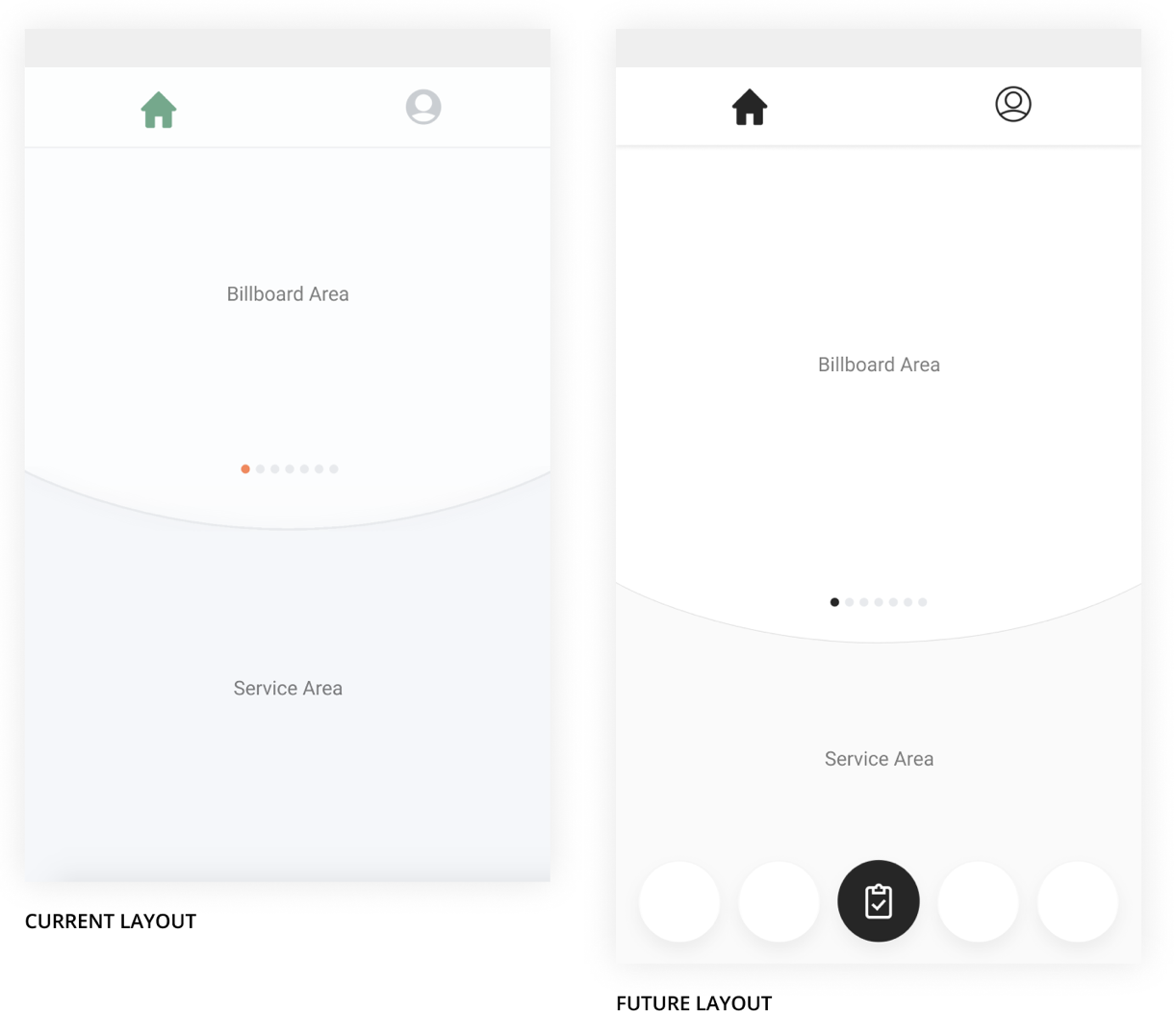
First of the app layout is very simple and we have intentionally divided the app body into two different parts. The top area is the Billboard area where we will show messages, notifications, or the current status of the services. In the future, we will use it in so many different ways like images, videos, ads, promotions, etc. This Billboard area is the most important and sophisticated part of our service. The rest of the areas is the service area where the user will have all the necessary actions and information.

When minimalism works, it is always a result of a well-executed design process. It also allows people to seamlessly interact with the product or service, helping them achieve a specific task. The best products are free from distractions and fervidly focus on the key features that make them useful. In other words, they offer frictionless experiences for their users.


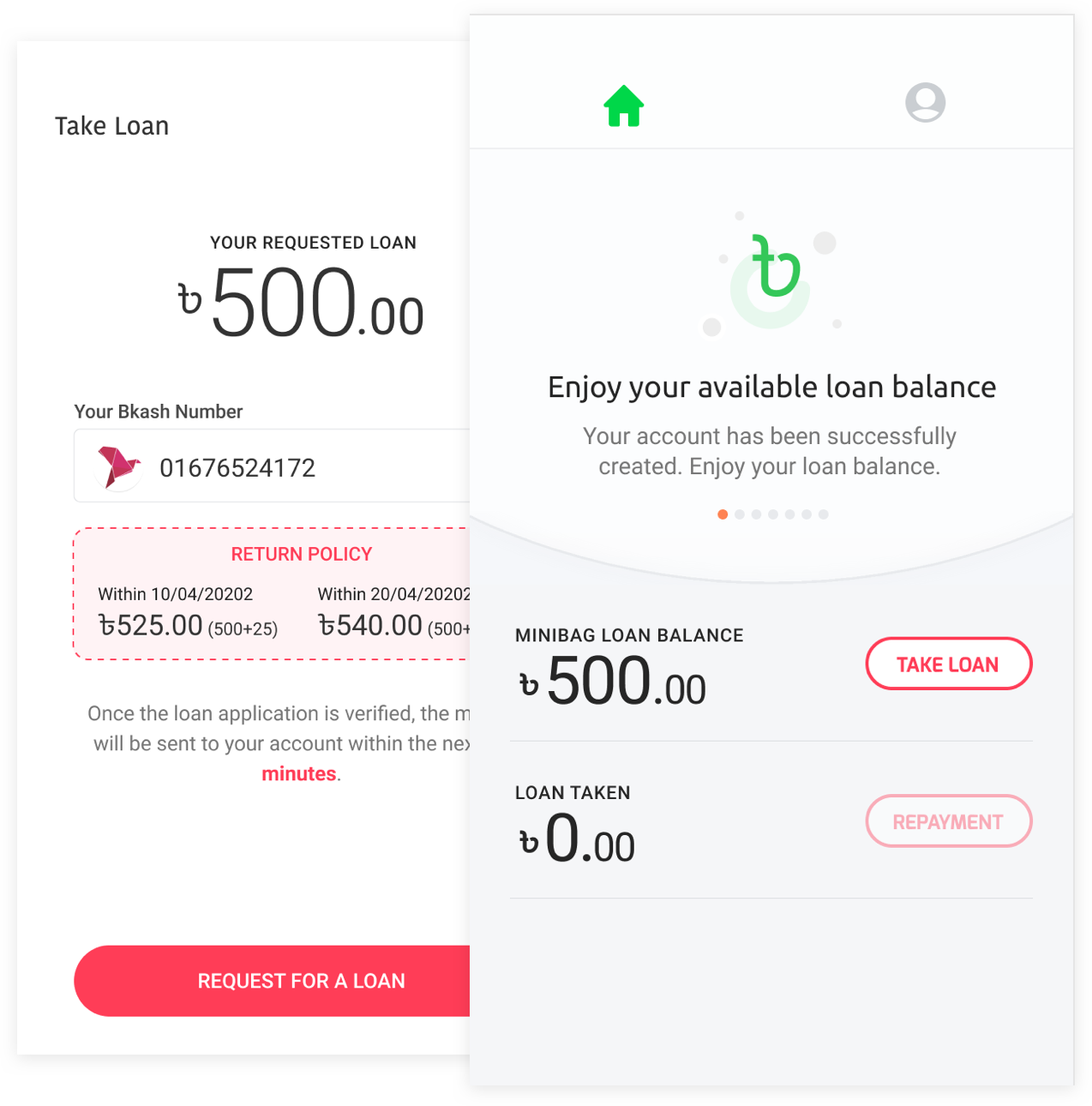
The most important information after receiving a loan is the repayment details. The user should be seen that info when he is on the dashboard. It will remind him always that, he has taken a loan and have to return it within that time frame.